Introducción
En este articulo explicaremos como instalar .NET Core en un sistema operativo Linux (Ubuntu 20.04 LTS) y poder ejecutar aplicaciones .NET Core, además el ejecutarlas y así como también poder correr por ejemplo ASP.NET Core y que se pueda ver del lado del cliente para probar su correcto funcionamiento.
¿Porque ejecutar aplicaciones Microsoft en Linux? Las respuestas pueden ser muchas, podríamos decir por ir más allá de los muros que existían desde mucho tiempo y la “rivalidad” que supuestamente hicieron ver entre estos dos entornos de SO, otra por atraer a toda esa comunidad Linuxera para que puedan trabajar de manera mas cómoda para ellos, aplicaciones C# o paginas web bien soportadas con todo el poder de .NET Core, también otra respuesta puede ser reducir costos en una empresa de desarrollo o para ti mismo como usuario programador, en fin existen muchas razones por las cuales .NET Core tiene soporte sobre sistemas operativos basados en Linux.
.NET Core es compatible con Ubuntu. Este artículo describe cómo instalar .NET Core en Ubuntu. Cuando una versión de Ubuntu deja de ser compatible, .NET Core ya no es compatible con esa versión. Sin embargo, existen instrucciones un poco más personalizadas donde se puede instalar .NET Core en esas versiones.
Distribuciones soportadas
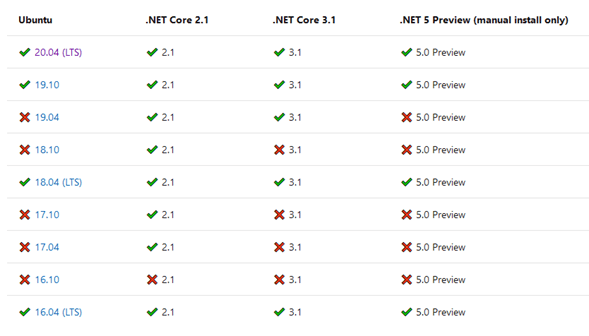
En el siguiente grafico según la fuente (https://docs.microsoft.com/en-us/dotnet/core/install/linux-ubuntu) tenemos la tabla comparativa de versiones con soporte hasta el momento y unas que no lo poseen.
En el caso de este articulo vamos a utilizar Ubuntu 20.04 LTS (https://ubuntu.com/#download) junto con .NET Core 3.1 mas adelante iremos con .NET Core 5.0
Necesitaremos lo siguiente:
- Linux instalado en alguna instancia instalada y configurada (https://www.process.st/checklist/ubuntu-server-setup-process/) yo lo deje hasta el paso 14 de esta manera ya tienes una instalación bien configurada.
- Putty para acceder vía SSH al servidor de Linux. (https://www.chiark.greenend.org.uk/~sgtatham/putty/latest.html ).
- Muchas ganas de aprender.
Tabla de contenido:
- Instalación de .NET Core 3.1 SDK y Runtime en ambiente Linux.
- Creación y compilación de tu primera aplicación en .NET Core.
- Creación de una aplicación en ASP.NET Core.
- Prueba de nuestra aplicación ASP.NET Core desde un navegador web.
Ahora ejecutamos Putty y colocamos la dirección IP del equipo remoto donde esta nuestro Linux instalado.
A continuación, ya establecemos conexión vía SSH, si todo bien tiene que aparecer la ventana ya del Shell de Linux donde solicita acceso, lo cual son las credenciales previamente configuradas del usuario de Ubuntu (usuario / contraseña).
Hasta este punto ya estamos dentro de la maquina con Linux, ahora bien, como vamos a ejecutar instalaciones, es importante tratar de hacer switch hacia el usuario Root que viene siendo quien tiene mas privilegios a nivel UNIX, por lo tanto, debemos de ejecutar los primeros comandos para cambiar de nuestro usuario normal a Root.
hughfernandez@neptuno:~$ su -
Pedirá la contraseña para usuario Root y hasta este punto ya podemos proceder a instalar .NET Core, pero primero siempre se recomienda ejecutar actualizaciones recientes con los siguientes comandos.
sudo apt-get update # Obtiene la lista de actualizaciones disponibles.
sudo apt-get upgrade # Actualiza estrictamente los paquetes actuales
sudo apt-get dist-upgrade # Instala actualizaciones (nuevas)
sudo reboot # Reinicia el sistema operativo
Ya reiniciado el sistema antes de instalar .NET, ejecute los siguientes comandos para agregar la clave de firma del paquete de Microsoft a su lista de claves confiables y agregue el repositorio del paquete.
wget https://packages.microsoft.com/config/ubuntu/20.04/packages-microsoft-prod.deb -O packages-microsoft-prod.deb
sudo dpkg -i packages-microsoft-prod.deb
Instalación del SDK
Para instalar .NET Core SDK, ejecute los siguientes comandos:
sudo apt-get update; \
sudo apt-get install -y apt-transport-https && \
sudo apt-get update && \
sudo apt-get install -y dotnet-sdk-3.1
Instalación del Runtime
Los siguientes comandos instalan ASP.NET Core Runtime, que es el tiempo de ejecución más compatible para .NET Core. En su terminal, ejecute los siguientes comandos.
Como alternativa al ASP.NET Core Runtime, puede instalar .NET Core Runtime que no incluye el soporte de ASP.NET Core: reemplace aspnetcore-runtime-3.1 en el comando anterior con dotnet-runtime-3.1.
sudo apt-get install -y dotnet-runtime-3.1
Creación y compilación de tu primera aplicación en .NET Core.
De esta manera ya podemos contar con .NET Core 3.1 ya instalado tanto su versión SDK como Runtime para ejecutar nuestras aplicaciones. Si quieres saber que proyectos puedes ejecutar que están incluidos en este framework donde puedes obtener un listado completo ejecutando el siguiente comando:
dotnet new --help
Vamos a empezar nuestro “hola mundo” primeramente llevando un orden donde vamos a tener nuestros proyectos en Linux, para dar avance vamos a la carpeta Home como usuario Root y veremos la carpeta de nuestro usuario de Ubuntu, en este caso mi usuario es “hughfernandez” y ahí dentro vamos a crear la carpeta donde vamos a ejecutar nuestra primera aplicación con el comando.
mkdir holamundoConsola
Accedemos a ella y vemos que no tenemos nada, pero ya estamos sobre la carpeta.
Ejecutamos el siguiente comando:
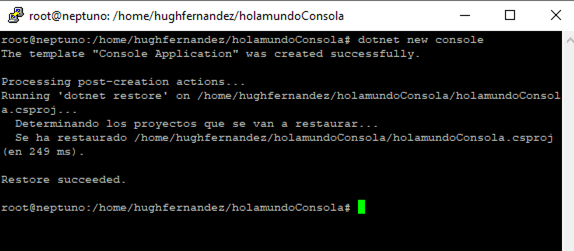
dotnet new console
Si hacemos una inspección de lo generado listando los archivos de nuestro proyecto de consola con el comando:
ls -1l
Si queremos ya revisar un archivo especifico como por ejemplo “Program.cs” tenemos que ejecutar el siguiente comando (es importante escribir el archivo exactamente como aparece de lo contrario el nano va a abrir un archivo nuevo):
sudo nano Program.cs
Como ven en la imagen anterior ya pude acceder al archivo .cs llamado “Program” y ya pude agregar “Hola mundo desde Linux!”, para guardar los cambios presionamos Control + X, pedirá sobrescribir los cambios y vuelven de nuevo al entorno de comandos de Linux.
Ya hasta este punto ya podemos compilar nuestra aplicación y ejecutarla con los siguientes comandos:
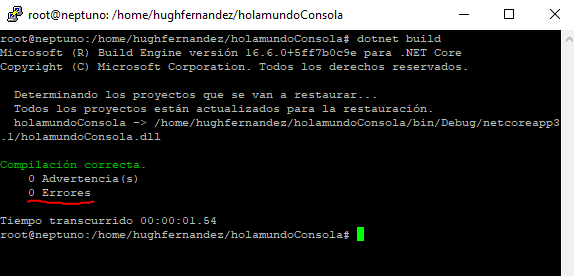
dotnet build
dotnet run
De esta manera ya creamos la solución de consola, ingresamos en el archivo “Program.cs”, modificamos la línea de codigo con nuestro hola mundo y finalmente la compilación y ejecución del programa, pero esta vez bajo un entorno Linux.
Creación de una aplicación en ASP.NET Core.
Para el tema de ASP.NET core debemos de crear la carpeta como en el ejemplo anterior en mi caso le di nombre de “demoAsp”, ingresamos en ella y ejecutamos el siguiente comando para crear un proyecto ASP.NET Core:
dotnet new razor
o
dotnet new mvc
Si se preguntan por el nombre del proyecto, el comando “dotnet new” toma por defecto el nombre de la carpeta que crearon donde están ejecutando el comando.
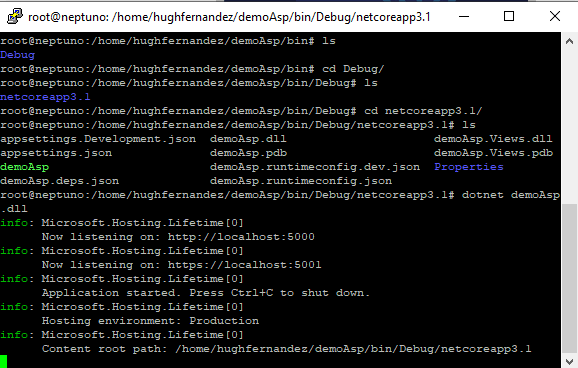
Para ejecutar nuestra app en ASP.NET Core primero se debe de compilar con el comando “dotnet build” para que genere la carpeta “/bin/Debug/netcoreapp3.1” posteriormente ejecutar el siguiente comando dentro de la última carpeta antes mencionada:
dotnet demoAsp.dll
O para hacer solo una prueba directa si todo bien solo no situamos en la carpeta raíz del proyecto y ejecutamos normalmente el “dotnet run”.
Prueba de nuestra aplicación ASP.NET Core desde un navegador web.
Ya de esta manera ya nuestra aplicación en ASP.NET Core se esta ejecutando en el servidor Kestrel de .NET Core, pero no tenemos aun salida para poder acceder desde un navegador, esto porque se ejecuta dentro de localhost y Linux asume que solo puede acceder desde el propio Linux por lo tanto se debe de ejecutar el siguiente comando:
dotnet run --urls "http://0.0.0.0:5000"
En este caso el argumento “urls” específica a Kestrel en bajo qué direcciones IP y puertos debe escuchar. Por defecto Kestrel solo escuchará a la dirección localhost por lo que debemos especificar de forma explícita que deseamos que escuche a cualquier dirección IP para realizar esta prueba.
Ahora bien para probar que podemos acceder desde cualquier cliente nos vamos al equipo Windows y abrimos cualquier navegador web e ingresamos la dirección ip de la maquina Linux y el puerto 5000 “http://la-ip-de-tu-servidor:5000” para verificar que la aplicación web está funcionando:
Si necesitas que se pueda acceder al sitio web de forma remota (externa) desde otros ordenadores de manera automática sin ejecutar el comando urls lo puedes programar directamente en el proyecto, deberás vincularlo de manera diferente.
Para hacer esto, se debe de acceder en los archivos del proyecto recién creado y abrir “Program.cs”. Aquí agrega una llamada al método “UseUrls” de la siguiente manera:
public static IWebHostBuilder CreateWebHostBuilder(string[] args) =>
WebHost.CreateDefaultBuilder(args)
.UseUrls("http://0.0.0.0:5000")
.UseStartup<Startup>();
Esto vincula el sitio web ASP.NET Core a todas las direcciones IP del servidor, en lugar de solo a localhost, que es lo que hace de manera predeterminada.
Conclusión
Hasta este punto y si pudiste seguir con éxito todos los pasos en este artículo, ya estás en la capacidad de poder realizar lo siguiente.
- Configurar el instalar Linux Ubuntu.
- Saber acceder remotamente a una maquina Linux mediante protocolo SSH.
- Saber instalar tanto SDK como Runtime de .NET Core en la versión que quieras que este disponible.
- Saber moverte dentro de los directorios de Linux.
- Empezar a generar proyectos en .NET Core en ambiente Linux.
- Compilar y poder ejecutar aplicaciones .NET Core en Linux.
- Ejecutar una página en ASP.NET Core desde cualquier navegador web.
En una próxima entrega voy a explicarles como se publicar y desplegar una aplicación ASP.NET Core a manera de servicio dentro de Linux, configurar el servidor, aplicar seguridad mediante SSL y hostearlo en un servidor nginx a manera de proxy inverso.